หากว่าคุณกำลังสนใจหรือว่าศึกษาเรื่องของ Server-Side Tagging อยู่ในตอนนี้
คุณอยากจะรู้ว่า Server-Side Tagging คืออะไร? ทำไมถึงต้องทำ Server-Side Tagging?
แล้วมันดีกว่า Client-Side Tagging ยังไง? ประโยชน์จริงๆ ของการทำ Server-Side Tagging คืออะไร?
ในโพสนี้ผมหาคำตอบมาให้กับพวกคุณแล้วครับ
ถ้าพร้อมแล้วก็มาลุยไปด้วยกันเลยครับ 🙂
วิธีการทำ Data Collection ที่กำลังจะเปลี่ยนแปลงไป...
ผมเชื่อว่าพวกคุณน่าจะเคยได้อ่านบทความแนวๆ นี้ประมาณว่า…
การเปิดตัว iOS 14 ของ Apple ส่งผลต่อโฆษณาและการรายงานของคุณอย่างไร? – Facebook
The Death of the Third-Party Cookie (3rd-Party Cookie กำลังจะตาย) – Hubspot
How does Safari´s ITP impact your cookies and marketing? (เรื่องของ Safari ITP มีผลกับ Cookie และการตลาดของคุณยังไง?) – CookieSaver
42.7% of internet users use ad blockers (42.7% ของผู้ใช้งานอินเตอร์เนททั่วโลกใช้งานตัวบล็อกโฆษณา) – Backlinko
รวมไปถึง Tim Cook ที่ทวีตเรื่องของ ATT (App Tracking Transparency) ใน iOS14
We believe users should have the choice over the data that is being collected about them and how it’s used. Facebook can continue to track users across apps and websites as before, App Tracking Transparency in iOS 14 will just require that they ask for your permission first. pic.twitter.com/UnnAONZ61I
— Tim Cook (@tim_cook) December 17, 2020
จะเห็นได้ว่าบทความต่างๆ เหล่านี้ จะพูดถึงผลกระทบต่างๆ ที่เกิดขึ้นในเรื่องของการนำ Data ต่างๆ ที่เกิดขึ้นบนเว็บไซต์ ที่พวกเรานำมาใช้วิเคราะห์ “ประสิทธิภาพของการตลาดออนไลน์” อย่างหลีกเลี่ยงไม่ได้
จึงเป็นที่มาว่า ทำไมวิธีการเก็บ Data ด้วยวิธี “Server-Side Tagging” ถึงเริ่มได้รับความสนใจมากขึ้น
โดยที่กูรูบางคนถึงกับบอกว่า นี่คือ วิธีการทำ Data Collection สำหรับอนาคต ที่จะนำมาใช้แทนวิธีการเก็บ Data แบบเดิมๆ ในตอนนี้กันเลยทีเดียว
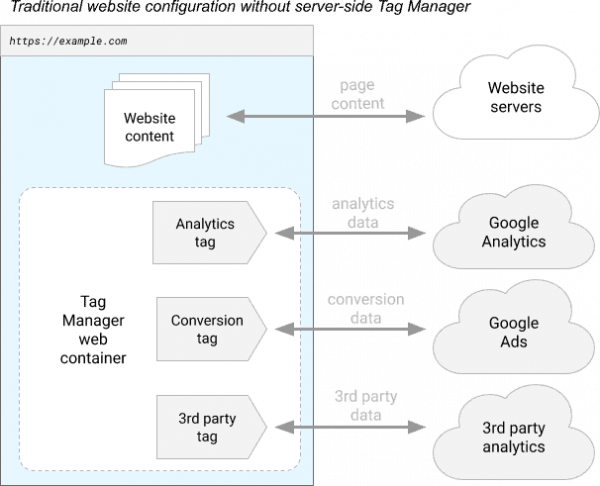
ก่อนที่จะพูดถึง Server-Side Tagging ว่ามันคืออะไร? ผมขออธิบายวิธีการเก็บ Data แบบเดิมๆ ที่พวกเราคุ้นเคยกัน ที่เรียกว่า “Client-Side Tagging” ให้คุณได้รู้กันก่อน เพื่อที่คุณจะได้เห็นถึงความแตกต่างระหว่าง 2 วิธีการนี้ครับ
Client-Side Tagging คืออะไร?
มันคือ วิธีการส่ง Data ต่างๆ ที่เกิดขึ้นบนเว็บไซต์ผ่านทาง Browser ไปยัง Platforms ต่างๆ โดยตรง เช่น Google Analytics, Google Ads รวมไปถึง Facebook Pixel ฯลฯ
โดย Data ต่างๆ ที่ถูกส่งไป จะเกิดขึ้นจากการทำงานของพวก Tracking Codes* ต่างๆ ที่เรานำมาติดไว้ทุกหน้าของเว็บไซต์

ซึ่ง Data ต่างๆ ที่เกิดขึ้นบนเว็บไซต์ ก็จะเป็น Data ที่เกี่ยวกับผู้ใช้งานเว็บไซต์ เช่น พวกเค้าเข้ามาจากช่องทางไหน? พวกเค้าเข้ามาทำอะไรบนเว็บไซต์ของคุณบ้าง?
และที่สำคัญมากๆ ก็คือ Data ที่เกี่ยวกับเรื่องของ Conversion หรือ “สิ่งที่คุณต้องการให้พวกเค้าทำบนเว็บไซต์ของคุณ” เช่น การทำรายการสั่งซื้อ (Purchase), การกรอกข้อมูลสมัครสมาชิก, การกรอกข้อมูลเพื่อให้ติดต่อกลับ (Lead) เป็นต้น
ซึ่ง Data ต่างๆ ที่สำคัญเหล่านี้ เมื่อถูกส่งกลับไปยัง Platforms โฆษณาต่างๆ ก็จะช่วยทำให้ระบบรู้ว่า กลุ่มเป้าหมายที่มีผลตอบรับที่ดีกับโฆษณาของคุณนั้น มีลักษณะเป็นยังไง? Platforms ก็จะช่วยนำโฆษณาของคุณ ไปแสดงให้กับ “กลุ่มเป้าหมายที่มีแนวโน้มจะกลายมาเป็นลูกค้าของคุณ” ได้ตรงกลุ่มมากยิ่งขึ้นนั่นเอง
*สำหรับคนที่ใช้งาน Google Tag Manager พวก Tracking Codes ต่างๆ เหล่านี้ก็คือ Tags นั่นเองครับ
หากว่าคุณมีเว็บไซต์ Tag แรกๆ ที่คุณจะต้องมี ก็คือการติดตั้ง Google Analytics Tag เอาไว้เพื่อวัดผลประสิทธิภาพการใช้งานเว็บไซต์ รวมไปถึงแอปฯ มือถือของคุณได้
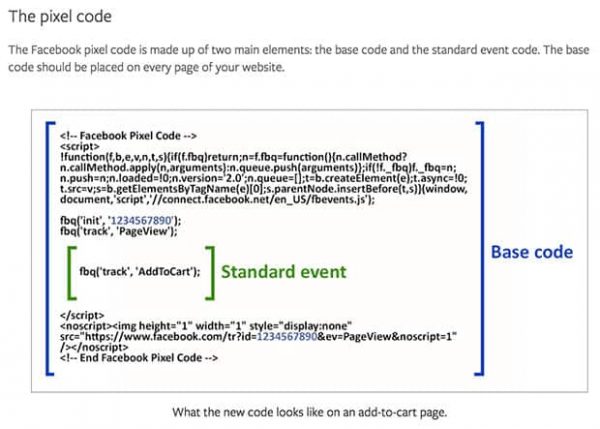
แล้วเมื่อคุณทำโฆษณา Facebook โดยเฉพาะวัตถุประสงค์แบบ Conversion คุณก็จะต้องมีการติด Facebook Pixel เอาไว้ที่เว็บไซต์ของคุณ เพื่อที่คุณจะได้รู้ว่ามี Conversion เกิดขึ้นหรือเปล่า?

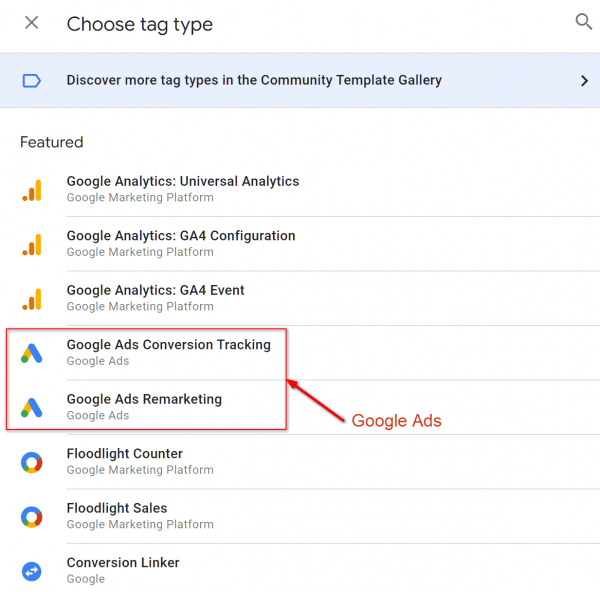
ถ้าคุณทำ Google Ads คุณก็จะต้องติด Tags ทั้งในส่วนของ Google Ads Remarketing และก็ Conversion Tracking Tag

จะเห็นได้ว่า… เมื่อไหร่ที่คุณต้องการจะส่ง Data กลับไปยัง Platforms ต่างๆ คุณก็จะต้องนำเอา Tags ของ Platforms ต่างๆ เหล่านั้น มาติดเอาไว้ที่หน้าเว็บไซต์ของคุณก่อน
แล้วเมื่อมีคนเข้ามาที่เว็บไซต์ของคุณ พวก Tags ต่างๆ เหล่านั้นก็จะทำงาน โดยทำการส่ง Data ผ่านทาง Browser ของคุณไปที่ Platforms ต่างๆ เหล่านั้นโดยตรง
จึงเป็นที่มาของคำว่า Client-Side Tagging นั่นเองครับ
Server-Side Tagging คืออะไร?
มันเป็น “การส่ง Data ระหว่าง Server กับ Server“
ซึ่งจะแตกต่างจากการส่ง Data จาก Browser ไปยัง Server ในแบบ Client-Side Tagging
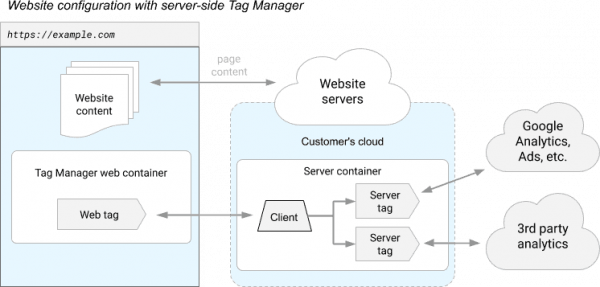
จากรูปด้านล่าง จะเห็นได้ว่าจะมี Server เป็นตัวกลาง คอยทำหน้าที่ในการส่งพวก Data ไปยัง Platforms ต่างๆ เช่น Google Analytics หรือ Facebook Pixel ฯลฯ

พูดง่ายๆ ก็คือ Server-Side Tagging จะเป็นการส่ง Data ระหว่าง Server (ที่เรียกว่า Server Container) กับ Server ของพวก Platforms ต่างๆ เช่น Google Analytics, Facebook ฯลฯ
มาถึงตรงนี้บางคนอาจจะมีคำถามว่า แล้ว Server-Side Tagging มันดีกว่า Client-Side Tagging ยังไง? ทำไมถึงต้องทำ Server-Side Tagging?
ว่าแล้วเรามาดูข้อดีของการทำ Server-Side Tagging กันก่อนเลยครับ
ข้อดีของการทำ Server-Side Tagging คืออะไร?
เรื่องของความเร็วในการโหลดเว็บไซต์ (Page Load Speed/Website Performance)
คือยิ่งคุณมี Tags ต่างๆ ที่ต้องใส่เข้าไปในหน้าเว็บไซต์ของคุณมากเท่าไหร่ ก็หมายความว่าจะต้องใช้เวลาในการโหลดพวก Tags ต่างๆ เพิ่มมากขึ้น ทำให้เว็บไซต์ใช้เวลาในการโหลดนานขึ้น
ข้อเสียของเว็บที่โหลดนานนนน ที่สำคัญมากๆ ก็คือ…
ยิ่งเว็บโหลดนานมากเท่าไหร่ ก็จะยิ่งทำให้การเกิด Conversions มีจำนวนน้อยลงได้
เพราะว่าพวกเราใจร้อน แล้วก็มักจะไม่รอกันครับ
อ้อ ความเร็วของเว็บถือว่าเป็น “ปัจจัยสำคัญ (Ranking Factors) ในการจัดอันดับของ SEO” ด้วยนะครับ
โดยที่การใช้ Server-Side Tagging จะสามารถลดจำนวนของ Tags ที่จะนำไปติดได้ครับ ทำให้ช่วยลดเวลาในการโหลด Tags ต่างๆ นั้นให้น้อยลงได้
นอกจากนี้สำหรับผู้ที่ใช้งาน Google Tag Manager จะสามารถใช้เทคนิคที่เรียกว่า Data Consolidate ได้ โดยการใช้ Tag ของ GA4 แค่ตัวเดียวที่ติดไว้ที่เว็บไซต์ แล้วฝั่งของ Server Container ก็จะทำการส่งข้อมูลแยกออกไปหา Platforms ต่างๆ โดยอัตโนมัติครับ เจ๋งมากๆ
เรื่องของข้อมูลที่ครบถ้วนกว่า ทำให้มีความแม่นยำเพิ่มมากขึ้น (Data Accuracy)
เนื่องจากว่าการทำ Server-Side Tagging จะเป็นการส่งข้อมูลจากฝั่งของ Server แทนที่จะเป็นตัว Browser
ทำให้โอกาสที่ Data ของผู้ใช้งานผ่าน Browser จะไม่ถูกปิดกั้น (Block) จากโปรแกรมพวกตัวบล็อกโฆษณาต่างๆ (Ads Blocker) ต่างๆ
หรือปัญหาพวกไฟล์ JavaScript ต่างๆ ไม่ทำงาน เช่น อินเตอร์เนตโหลดช้า, ตัว Source Code มีปัญหา ฯลฯ
จึงทำให้มีการส่ง Data กลับไปยัง Platforms ได้ครบถ้วนมากกว่าการส่งผ่าน Browser แบบ Client-Side Tagging
การส่ง Data สำหรับสาวก iOS 14 ที่ครบถ้วนกว่า
วิธีการทำ Server-Side Tagging สามารถนำมาประยุกต์ใช้คู่กับการทำ Facebook Conversion API ได้ด้วย
ซึ่งจะทำให้ Data ของผู้ใช้งาน iOS 14 ได้ถูกส่งกลับไปยัง Facebook ได้ครบถ้วนกว่า โดยเฉพาะในเรื่องของ Data ที่เกี่ยวกับ Conversion Events ต่างๆ ที่ทาง Facebook จะจำกัดไว้หลักๆ เพียงแค่ 8 Conversion Events ต่อเว็บไซต์
เรื่องของการควบคุมข้อมูล (Data Control)
ข้อมูลที่ใช้จะเป็น 1st-Party Cookie
ซึ่งในอนาคตพวก 3rd-Party Cookies ต่างๆ จะไม่สามารถนำมาใช้ประโยชน์ได้เหมือนแต่ก่อนอีกแล้ว ด้วยเรื่องของกฏหมายที่เกี่ยวกับนโยบายความเป็นส่วนตัวต่างๆ
อย่างเช่น คนที่ใช้ Browser Safari ที่มีระยะเวลาของ Cookies เพียงแค่ 7 วัน พอเลย 7 วันไปแล้ว Cookie ก็จะหมดอายุ ทำให้เวลาที่คนเดิมนั้นเข้ามาที่เว็บไซต์หลังจากผ่านไปแล้ว 7 วัน ก็จะถูกมองว่าเป็นคนใหม่เข้ามาแล้ว (New Cookie) จึงทำให้ไม่สามารถวัดผลในเรื่องของ Customer Journey ได้ถูกต้อง
ซึ่งการใช้ Server-Side Tagging ก็จะช่วยแก้ปัญหาในเรื่องนี้ได้ เพราะว่า Cookie ที่ Server-Side Tagging สร้างขึ้น จะถือว่าเป็น 1st-Party Cookie
พอเป็น 1st-Party Cookie คุณก็จะสามารถที่จะกำหนดระยะเวลาที่ Cookie จะหมดอายุได้ตามที่ต้องการได้เลย
ทีนี้มาดูสิ่งอื่นๆ ที่จะตามมาจากการทำ Server-Side Tagging กันครับ
เป็นวิธีที่มีต้นทุนเพิ่มขึ้นมา
โดยจะเป็นเรื่องของค่าบริการในส่วนของ Server Container ตัวที่เพิ่มขึ้นมาสำหรับบริหารจัดการ Tags ต่างๆ ในส่วนของ Server-Side Tagging
ซึ่งใครที่ใช้ Google Cloud Platform เป็นตัว Server Container อยู่ ทาง Google ก็แนะนำว่าให้ใช้ประมาณ 3 ตัว ในการรับส่ง Data โดยที่ Server ตัวนึงก็จะตกเดือนละประมาณ $40
สรุปคือ จะมีค่าใช้จ่ายเพิ่มขึ้นมาเดือนละประมาณ $120 หรือประมาณ 3 พันกว่าบาทต่อเดือน
แต่ถ้าเว็บไซต์ของคุณมีจำนวนของ Traffic ที่เยอะ คุณก็อาจจะต้องใช้ Server จำนวนมากขึ้นตามไป จึงทำให้คุณมีต้นทุนในส่วนนี้เพิ่มขึ้นไปด้วย
มีความยากและซับซ้อนกว่า Client-Side Tagging
แต่ไม่ได้หมายความว่ายากมากจนเกินไปครับ ซึ่งทาง Google ก็มีเขียนวิธีการทำ Server-Side Tagging ไว้ที่ลิงค์นี้ครับ
โดยที่คุณก็สามารถทำตามได้ไม่ยากครับ
บางคนใช้ประโยชน์ของ Server-Side Tagging ในทางที่ผิด!
คือบางคนอาจจะศึกษาเรื่องของ Server-Side Tagging มาบ้างแล้ว แล้วเห็นว่านี่เป็นวิธีการที่จะใช้หลบเลี่ยงในเรื่องของ Data ที่ถูกบล็อกไว้ ให้ส่งไปทาง Server-Side แทน โดยเฉพาะเรื่องของพวก Data ต่างๆ ที่ iOS14 ได้ทำการบล็อกสำหรับคนที่ไม่ยอมให้ส่งข้อมูล
ซึ่งต้องบอกว่า ยังไงแล้ว ถ้าผู้ใช้งานไม่อนุญาตให้เราทำการเก็บข้อมูล คุณก็ไม่สามารถที่จะนำ Server-Side Tagging มาใช้ทำการเก็บข้อมูล แล้ว “แอบ” ส่ง Data กลับไปได้นะครับ!
Server-Side Tagging ยังเป็นของใหม่อยู่
สุดท้ายว่าด้วยเรื่องของ Server-Side Tagging
ส่วนตัวผมก็มีความเชื่อว่า Server-Side Tagging จะเป็นวิธีการที่นำมาใช้เก็บ Data ได้อย่างมีประสิทธิภาพ ถูกต้อง แล้วก็ครบถ้วนได้มากกว่าวิธีการแบบ Client-Side Tagging
เพราะว่าเมื่อไหร่ที่คุณมีข้อมูลที่มีคุณภาพมากกว่า ถูกต้องมากกว่า ครบถ้วนมากกว่า
คุณก็จะสามารถนำข้อมูลที่ได้มาใช้ในการตัดสินใจได้อย่างมีประสิทธิภาพมากยิ่งขึ้นอย่างแน่นอน
หรือหากว่าคุณสนใจในเรื่องของการทำ Server-Side Tagging นี้ ทางผมยินดีที่จะให้คำแนะนำเพิ่มเติมได้ครับ
เพียงติดต่อผมเข้ามาที่แบบฟอร์มนี้ได้เลยครับ
ขอบคุณครับ