เมื่อผมถามน้อง ๆ ที่ทำการตลาดออนไลน์อยู่ว่า “ได้นำ Google Analytics (เรียกสั้น ๆ ว่า GA) มาใช้ เพื่อเก็บข้อมูลกลุ่มเป้าหมายที่เข้าเว็บไซต์ตัวเองกันอยู่หรือเปล่า?”
คำตอบส่วนใหญ่ก็จะตอบว่า “ใช้อยู่ครับ/ค่ะ”
ผมว่าตัวเลขน่าจะเกินครึ่ง สำหรับที่คนที่มีเว็บไซต์แล้วนำ GA มาใช้งาน เพื่อเก็บข้อมูลการใช้งานของคนที่เข้าเว็บไซต์
ทีนี้ผมก็ถามต่อว่า “แล้วได้เอา Google Tag Manager มาใช้กันบ้างหรือเปล่า?“
ผมเห็นว่าบางคนก็จะทำหน้าเป็นเครื่องหมายคำถามขึ้นมาทันที???
ซึ่งก็ไม่ใช่เรื่องใหญ่อะไร เพราะว่าจริง ๆ แล้ว การใช้งาน Google Tag Manager (เรียกสั้น ๆ ว่า GTM) นั้น จะว่าใช้ง่าย มันก็ง่าย จะว่าใช้ยาก มันก็ยากอยู่ (ทุกอย่างเรียนรู้ได้ ถ้าคุณสนใจแล้วก็ตั้งใจที่จะเรียนรู้มันจริง ๆ)
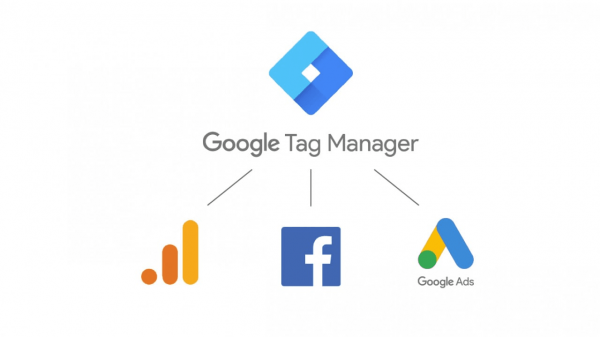
ยิ่งหากว่าคุณเป็นคนทำโฆษณาออนไลน์ต่าง ๆ ไม่ว่าจะเป็น Google, Facebook, LINE หรือจะน้องใหม่มาแรงอย่าง TikTok
ที่ต่างก็อยากให้คุณเอา Tags ของเค้าไปติดไว้ที่เว็บไซต์ของคุณกันทั้งนั้น!

ในโพสนี้ เราจะมาทำความรู้จักกันครับว่า Google Tag Manager คืออะไร? มันเกี่ยวอะไรกับ GA? คุณจะได้ประโยชน์อะไรจากการนำ GTM มาใช้งานในเว็บไซต์ของคุณ รวมไปถึงวิธีการติดตั้ง GTM ในเว็บไซต์ของคุณด้วย
ผมมั่นใจว่า การนำ GTM มาใช้งานบนเว็บไซต์ของคุณนั้น จะช่วยให้เรื่องของการติดตั้งพวก Tags ต่าง ๆ เหล่านั้น…
…ง่าย แล้วก็สะดวกสบายมากขึ้นได้อย่างแน่นอน
ว่าแล้วก็มาลุยไปพร้อม ๆ กันเลยครับ 🙂

ทำไมคุณถึงควรนำ GTM มาใช้กับเว็บไซต์ของคุณ?
ผมขอตอบง่าย ๆ ด้วยเหตุผลสั้น ๆ ครับว่า…
GTM สามารถช่วยทำให้ “งาน” ของคุณง่ายขึ้น รวดเร็วขึ้น และก็สะดวกขึ้น
ทีนี้มาดูเหตุผลยาว ๆ กันครับว่า GTM สามารถช่วยทำให้ “งาน” อะไรของคุณ มันง่ายขึ้นได้บ้าง
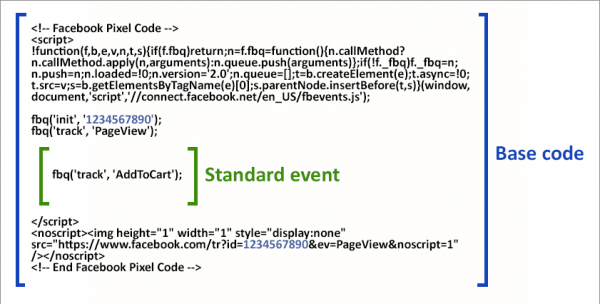
– คุณไม่ต้องเสียเวลาไปแก้ไข Source Code ของเว็บไซต์ด้วยตัวเอง เพื่อทำการติด Tags* ต่าง ๆ ไม่ว่าจะเป็น Google Analytics, Facebook Pixel, TikTok Pixel ฯลฯ
*Tags ในที่นี้ยกตัวอย่างเช่น Google Conversion Tag, Facebook Pixel, TikTok Pixel ซึ่งจะเป็น JavaScript Code ที่เอาไปติดไว้ที่ Source Code ของเว็บไซต์หรือแอปฯ มือถือของคุณ
– คุณสามารถที่จะ “ใส่เพิ่ม” หรือ “ถอดออก” พวก Tags ต่าง ๆ ด้วยตัวคุณเองได้ง่าย ๆ โดยไม่ต้องรอให้ทางทีมอย่างโปรแกรมเมอร์หรือ Webmaster มาช่วยจัดการให้ คือไม่ต้องไปวุ่นวายกับพวกเค้ามากเกินไป
– คุณสามารถทดสอบการใช้งานของ Tags ต่าง ๆ ได้ โดยไม่ต้องกลัวว่าเว็บจะพัง ผ่านการใช้งาน Preview Mode
– หากว่าคุณ Advanced ขึ้นไปอีก คุณจะสามารถนำ GTM มาใช้ทำพวก Event Tracking, Enhanced Ecommerce (ผ่านทาง Data Layer) และเทคนิคขั้นสูงอื่น ๆ อีกเพียบ (เอาจริง ๆ แล้ว GTM มันไม่ได้เอาไว้ใช้แค่การจัดการพวก Tags หรือว่า Code ต่าง ๆ ที่นำมาติดที่เว็บไซต์ของตัวเองแค่นั้น ไว้จะเอามาเขียนให้ได้อ่านกันครับ)
การนำ GTM มาใช้ในส่วนของโฆษณาออนไลน์
หากว่าคุณทำโฆษณาออนไลน์ผ่านแพลตฟอร์มต่าง ๆ การติดตั้ง Tags ของแพลตฟอร์มโฆษณาเหล่านั้น เป็นสิ่งที่สำคัญมาก ๆ ครับ! (ขอย้ำว่าสำคัญมาก ๆๆๆ)


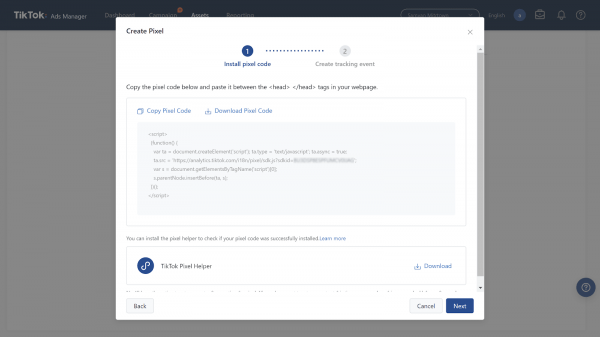
ไม่ว่าจะเป็น Google, Facebook, LINE หรือล่าสุดที่ฮิต ๆ ในบ้านเราก็คือ TikTok คุณก็จะรู้ดีว่า แพลตฟอร์มโฆษณาทั้งหลายเหล่านี้ ต่างก็ต้องการให้คุณเข้าไปติดตั้ง Code (หรือบางเจ้าเรียกว่า Pixel) ในเว็บไซต์ของคุณเองกันทุก ๆ เจ้าเลย
เพราะว่ามันจะช่วยทำการเก็บข้อมูลของกลุ่มเป้าหมายที่เข้ามาใช้งานบนเว็บไซต์ของคุณ แล้วก็ส่งข้อมูลกลับไปที่แพลตฟอร์มโฆษณาเหล่านั้น แล้วทางแพลตฟอร์มโฆษณาก็จะทำการ Optimize เพื่อทำให้ประสิทธิภาพโฆษณาของคุณดียิ่ง ๆ ขึ้นได้ ผ่านกระบวนการ (ที่เรียกกันเท่ห์ ๆ) ว่า AI และ Machine Learning ของพวกเค้าต่อไปครับ
แล้วยิ่งคุณมีข้อมูลของกลุ่มเป้าหมายที่กลายมาเป็นลูกค้าของคุณ หรือที่เรียกว่า Conversions ได้มากเท่าไหร่
แพลตฟอร์มโฆษณาเหล่านั้น ก็จะไปทำการ Optimize แล้วเอาโฆษณาของคุณไปยิงหากลุ่มเป้าหมายที่มีแนวโน้มจะกลายมาเป็นลูกค้าของคุณ (ในอนาคต) ได้แม่นยำมากยิ่งขึ้นด้วยครับ
ผมถึงขอย้ำว่า การติดตั้งพวก Tags ต่าง ๆ ของพวกเค้าเป็นสิ่งสำคัญมาก ๆๆๆ โดยเฉพาะอย่างยิ่งสำหรับคนที่ทำโฆษณาออนไลน์ทั้งหลาย
ทีนี้มาทำความรู้จักกับ GTM กันต่อครับว่ามันคืออะไร?
GTM คืออะไร?
Google Tag Manager หรือ GTM ก็คือเครื่องมือ (ฟรี!) ของ Google ที่ช่วยให้คุณสามารถใช้จัดการพวก Tags ต่าง ๆ ที่มีอยู่บนเว็บไซต์ของคุณได้อย่างง่ายดาย สะดวก และรวดเร็วกว่า
ซึ่งใน GTM จะประกอบไปด้วย 3 ส่วนหลัก ๆ ดังนี้
1. Tag
พวก Tracking Code ต่าง ๆ ที่พวกแพลตฟอร์มทั้งหลายอยากให้คุณติดที่เว็บไซต์ของคุณนั่นเอง
ไม่ว่าจะเป็น Google Analytics, Facebook Pixel, TikTok Pixel เป็นต้น
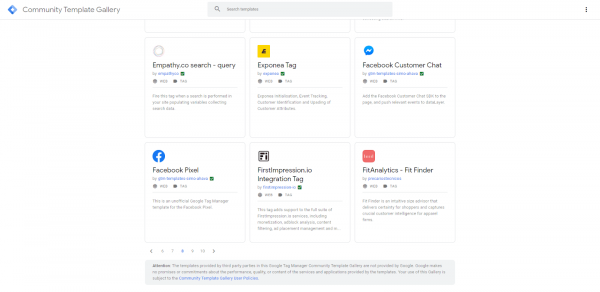
โดยที่ในระบบ GTM จะมี Template เตรียมไว้ให้คุณเลือกว่าคุณจะสร้าง Tag ของแพลตฟอร์มไหน แล้วคุณก็แค่เข้าไปกรอกข้อมูลเฉย ๆ โดยที่ไม่ต้องเข้าไปแก้ไขที่ Source Code แต่อย่างใด จึงทำให้การใช้ GTM นี้สะดวก และก็รวดเร็วกว่าเยอะเลยครับ


2. Trigger
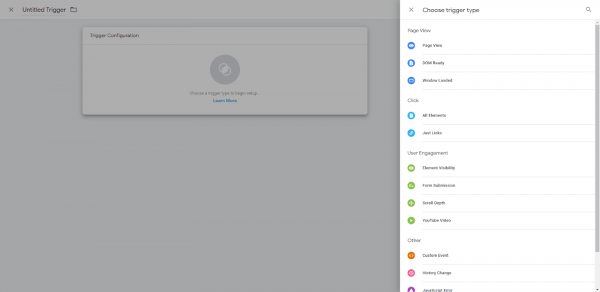
เมื่อคุณสร้าง Tag ขึ้นมาแล้ว สิ่งที่จะต้องคู่กันกับ Tag เสมอก็คือ Trigger
คือคุณต้องกำหนด Condition ให้กับ Tag นั้น ๆ ว่า คุณอยากให้มันทำงานเมื่อไหร่?
เช่น เมื่อโหลดหน้าเว็บไซต์ เมื่อมีคนคลิกที่ลิงค์ เมื่อมีคนกดปุ่มแบบฟอร์ม ฯลฯ
Trigger ที่ใช้กันบ่อย ๆ ก็จะมี เช่น All Pages ก็คือ การให้ Tag นั้น ๆ ทำงาน เมื่อมีการโหลดหน้าเว็บไซต์
หรือจะเป็น Click เมื่อมีคนกดที่ปุ่ม Add to Cart ก็จะให้ Tag ที่เป็น Event ส่งค่าไป เป็นต้น

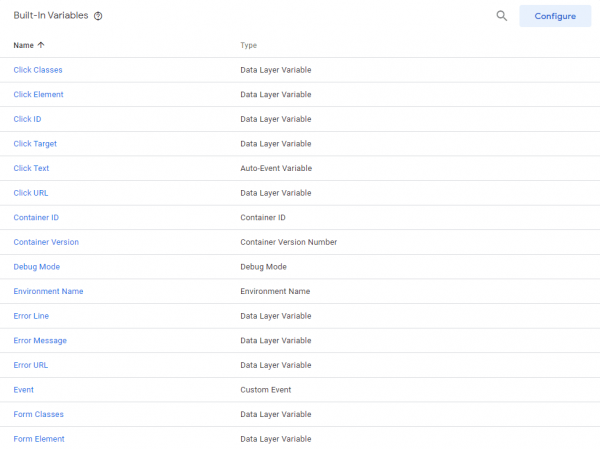
3. Variables
ตัวแปรต่าง ๆ ที่อยู่ในระบบ GTM ที่สามารถนำมาใช้เป็น Condition ให้กับ Trigger ได้
ซึ่งจะมีอยู่ 2 แบบ ก็คือ Built-in และ User-Defined Variables
หรือจะนำไปใช้เป็นตัวแปรที่อยู่ใน Data Layer แล้วส่งค่าไปยัง Google Analytics เพื่อทำการเก็บข้อมูล แล้วนำไปใช้วิเคราะห์ต่อไปได้ (ไว้จะเอาเรื่องของ Data Layer มาเขียนให้รู้จักกันต่อครับ ต้องบอกว่า Data Layer นี่เป็นตัวแปรที่สำคัญมาก ๆ สำหรับคนที่อยากเก็บข้อมูลของคนเข้าเว็บไซต์ แล้วเอาไปวิเคราะห์อย่างจริงจังเลยครับ)

มาเริ่มต้นใช้งาน Google Tag Manager กันดีกว่า
ก่อนอื่นคุณต้องสมัครใช้งาน GTM ก่อนที่ลิงค์นี้ https://marketingplatform.google.com/about/tag-manager/ แล้วก็กดปุ่ม Start for free

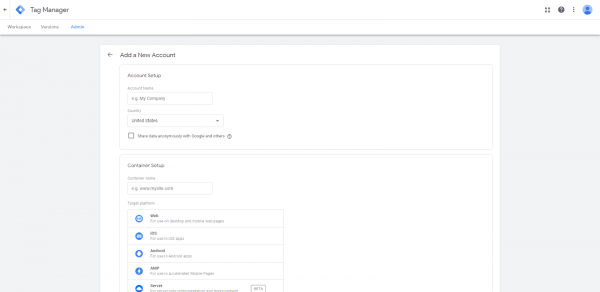
เมื่อ Login เข้าไปแล้ว ให้คุณคลิกที่ Create Account แล้วใส่รายละเอียดเข้าไป
- Account Name – ให้ใส่ชื่อบริษัทของคุณ หรือชื่อธุรกิจของคุณ เช่น Konvertive
- Container Name – ให้ใส่ชื่อโดเมนเนมของคุณ อย่างของผมก็จะเป็น www.konvertive.com
- Target platform – ให้เลือกเป็น Web (ถ้าคุณเอา GTM ไปใช้กับแอปฯ ก็ให้เลือกเป็น iOS หรือ Android)



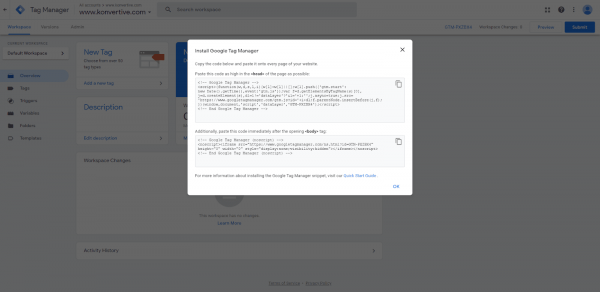
คุณอาจจะรบกวนทางคนที่ทำเว็บไซต์ให้คุณ ให้ช่วยติดตั้ง GTM Container ให้ก็ได้เพียงแค่ครั้งเดียว
ขอย้ำว่าเพียงแค่ติด Code GTM Container แค่ครั้งเดียว คุณก็จะสามารถเอา Tags ต่าง ๆ ที่พูดไปก่อนหน้านี้มาใช้งานได้แล้ว โดยที่คุณไม่ต้องเข้าไปใส่ Tags ต่าง ๆ เองที่ตัวเว็บไซต์
หลังจากนี้ หากคุณต้องการที่จะติดตั้ง Tags อะไรเพิ่มเติม ก็สามารถทำได้ผ่านทางระบบของ GTM นี้ได้เลย โดยที่คุณไม่ต้องรอให้คนดูแลเว็บมาจัดการให้ สะดวกมาก ๆ
ซึ่งเหมาะกับวิถีการทำงานของนักการตลาดออนไลน์สมัยใหม่อย่างพวกเรามาก ๆ เลยครับ 😉
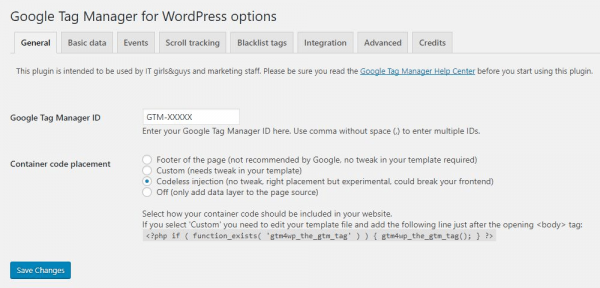
ส่วนคนไหนที่ใช้เว็บไซต์ที่เป็น WordPress ผมแนะนำให้ใช้ Plugin ที่ชื่อว่า Google Tag Manager for WordPress ของ Thomas Geiger ครับ

ในส่วนของการติดตั้ง Code GTM Container นั้นมีแค่นี้ครับ
ทีนี้เราจะมาลองสร้าง Tag กันดูนะครับ โดยใช้ตัวอย่างเป็น Google Analytics Tag ครับ
(สำหรับน้อง ๆ ที่สนใจ สามารถอ่านเพิ่มเติม Google Analytics สำหรับผู้เริ่มต้น ได้ที่นี่ครับ)
วิธีการติดตั้ง Google Analytics ผ่านทาง GTM
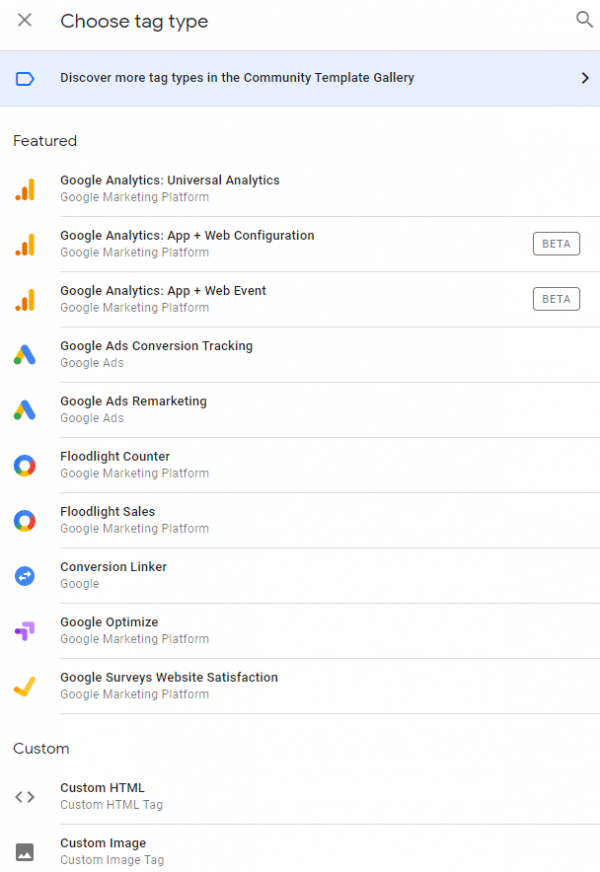
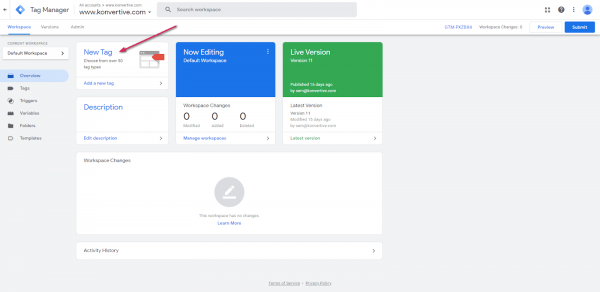
กดตรง New Tag เพื่อทำการสร้าง Tag ขึ้นมาใหม่

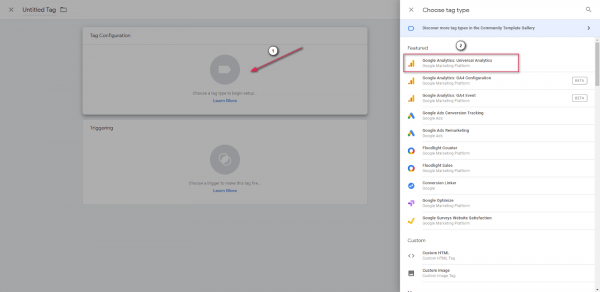
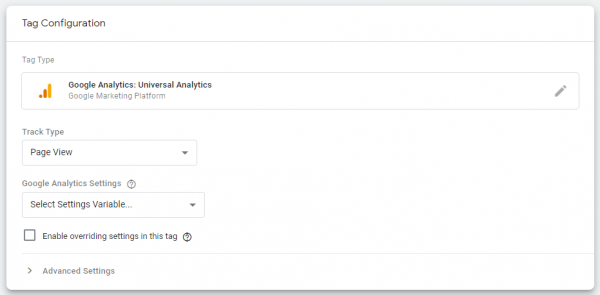
ให้เลือก Tag เป็น Google Analytics: Universal Analytics

ให้เลือก Track Type เป็น Page View

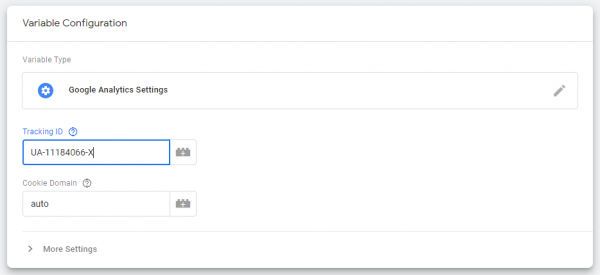
ในส่วนของ Google Analytics Settings ทางระบบจะให้เราสร้าง Variable ของ GA ขึ้นมา ให้ใส่ Tracking ID ของ GA ของคุณ (คลิกที่นี่เพื่อดูวิธีค้นหา Google Analytics Tracking ID ของคุณ)

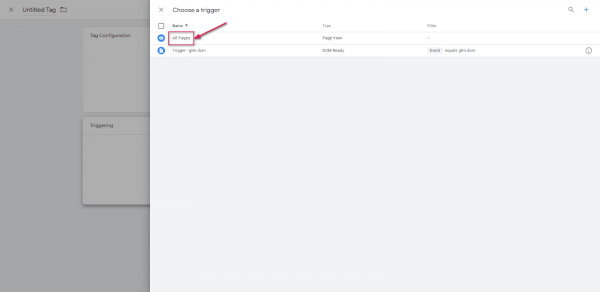
ในส่วนของ Triggering เมื่อคลิกแล้ว ให้เลือก Trigger เป็น All Pages คือหมายถึงให้ Tag นี้ทำงานในทุก ๆ หน้าที่มีการโหลดหน้าเว็บ

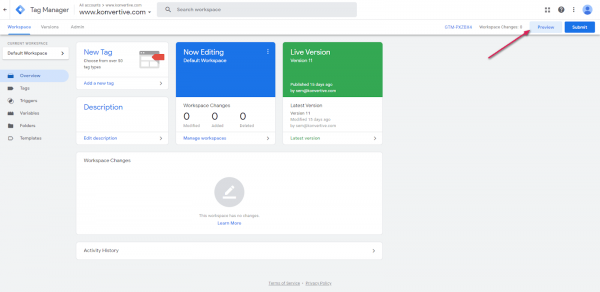
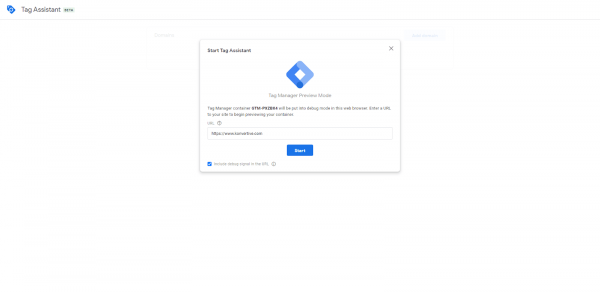
เมื่อสร้าง Tag กับ Trigger เสร็จแล้วให้ตรวจสอบการทำงานของ GTM ผ่าน Preview Mode ก่อน

ให้ใส่ URL ของเว็บไซต์ของคุณเข้าไป เช่น https://www.konvertive.com แล้วกดปุ่ม Start

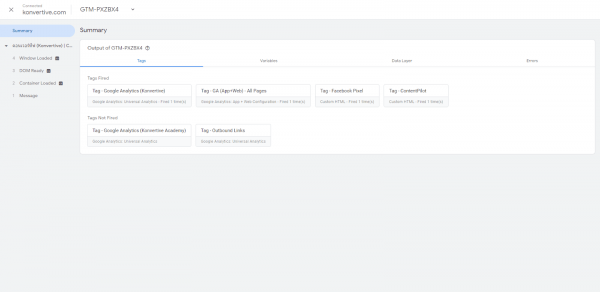
ถ้าขึ้นในส่วนของ Tag Fired แปลว่า Tag นี้ทำงาน แต่ถ้าขึ้นในส่วนล่างตรง Tag Not Fired แปลว่า Tag นี้ไม่ทำงาน

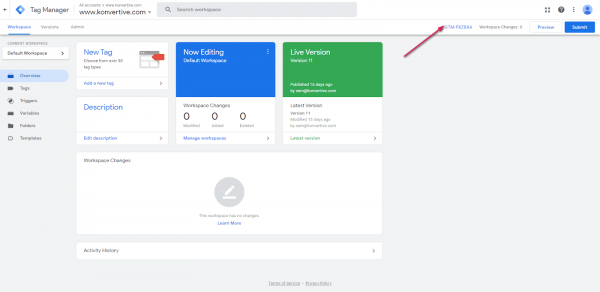
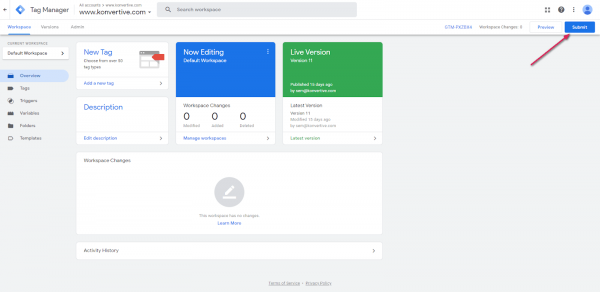
เมื่อเรียบร้อยดีแล้ว ก็ทำการ Publish ขึ้นเว็บไซต์เพื่อใช้งานจริงต่อไป โดยกดที่ปุ่ม Submit

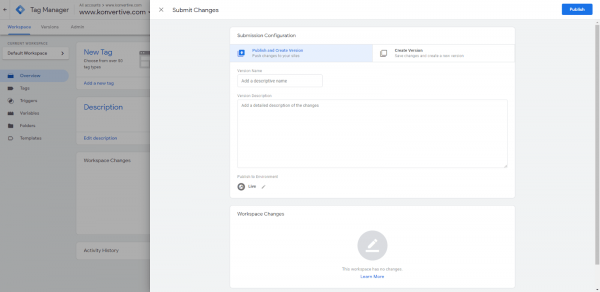
แล้วกรอกรายละเอียดลงไปว่าใน Version นี้ได้ทำการเพิ่ม Tag อะไรเข้าไป หรือทำการเปลี่ยนแปลงอะไรตรงไหนบ้าง
ทุกครั้งเมื่อคุณ Publish ระบบจะทำการ Version Control ไว้ให้คุณสามารถย้อนกลับไปใช้ GTM Version เก่า ๆ ได้ด้วย

โดยที่ทาง Google ก็ได้ทำเป็นคลิปสั้น ๆ สอนวิธีการติดตั้ง GTM ไว้ที่คลิปด้านล่างนี้ด้วยครับ
GTM อยากให้คุณลองใช้ดูแล้วจะติดใจ
ถึงตรงนี้ผมก็อยากจะบอกว่า GTM นั้น จริง ๆ แล้วไม่ใช่แค่เครื่องมือสำหรับบริหารจัดการพวก Tags ต่าง ๆ เพียงอย่างเดียว คุณสามารถนำ GTM มาใช้ได้มากกว่านี้อีกเยอะเลยครับ ไม่ว่าจะเป็นเรื่องของ Event Tracking ต่าง ๆ, Enhanced Ecommerce และก็อีกเพียบเลยครับ
แต่เอาแค่เรื่องของการจัดการพวก Tags ต่าง ๆ ผมว่าก็ทำให้คุณประหยัดเวลาไปได้เยอะแล้วครับ
ยังไงลองใช้ดูครับ หากว่าติดคำถามตรงจุดไหน ก็ฝากไว้ที่ Comments ด้านล่างกันได้เลยนะครับ
ขอบคุณมากครับ

อรรถทวี (Google Tag Manager Advocate) เจริญวัฒนวิญญู
Konvertive – Delivering Your Business Conversions with Digital Marketing!